


Final Iteration
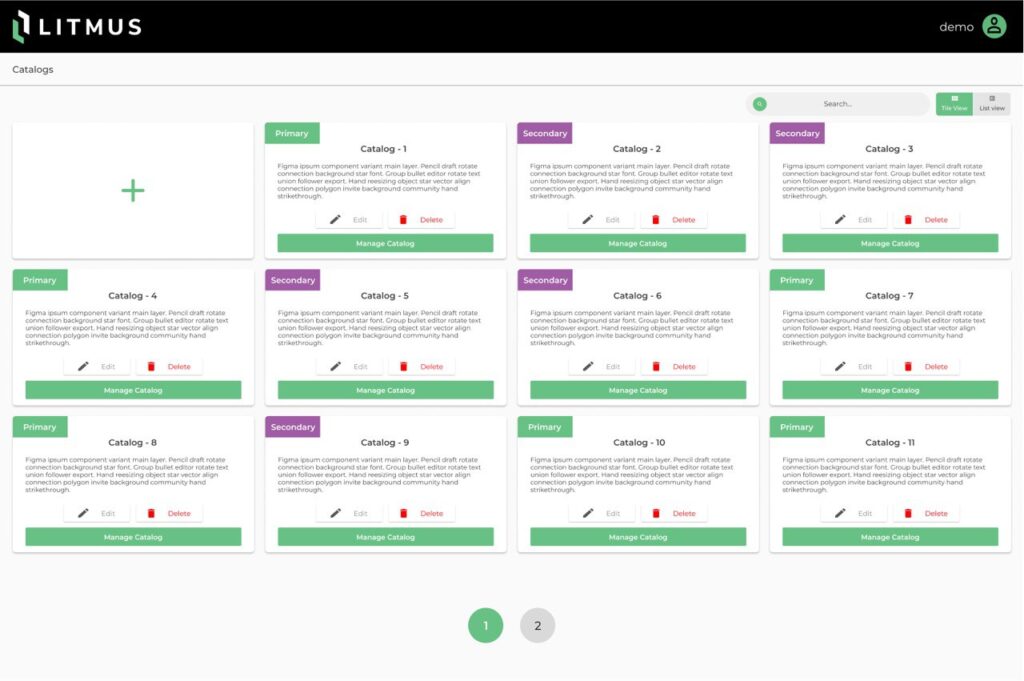
Although all the pain points were addressed in the first iteration, the stakeholders still wanted to have more impacted design with smaller cards so more cards can fit within each page.
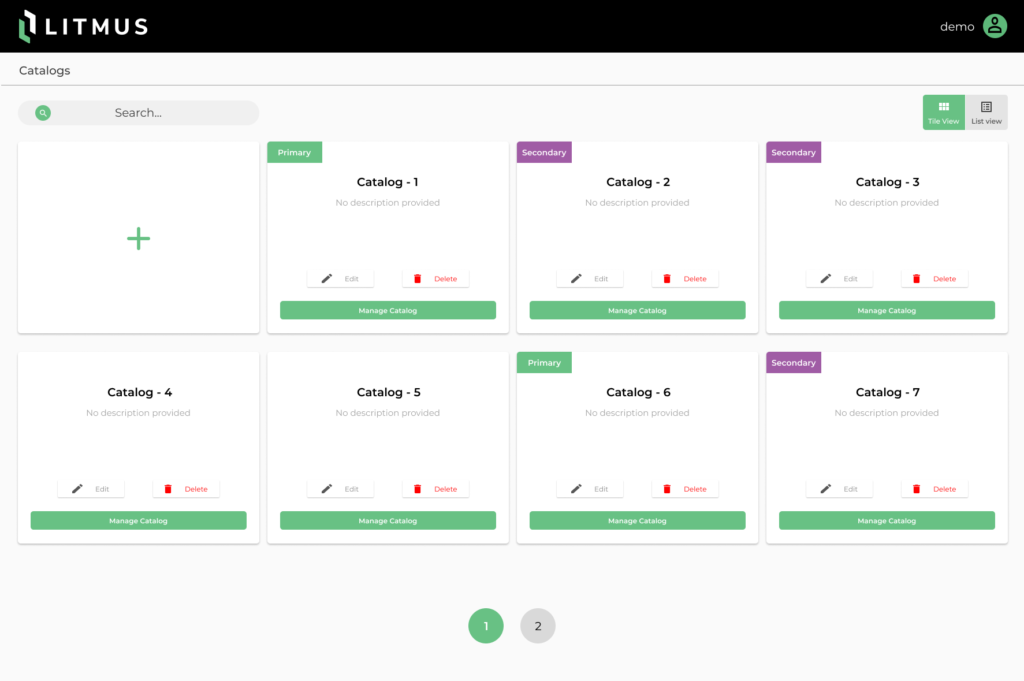
1. The cards are smaller in the final design but there is still enough space to have 250 characters for the description, catalog name, banner, and three buttons for the actions.
2. The spaces between cards and the toggles and search bar are less in the final design so it helped to reduce the overall whitespace on the page.
3. The search bar and toggles are now next to each other to reduce unnecessary eye movements.